- شرکت اندیشه تراشه ویرا
- دفتر تهران: 02176490358-09120613870
- دفتر مشهد: 05138554285-09155177027
- info@Tarashe.Net

برنامه نویسی و پردازش تصویر در متلب 2 (2)
31 شهریور 1401
برنامه نویسی و پردازش تصویر در متلب 4 (4)
11 مهر 1401برنامه نویسی و پردازش تصویر در متلب 3
کار با تابع های , zeros ,figure ,imwrite ,imread , imshow در متلب
بخش 3 آموزش برنامه نویسی درنرم افزار متلب
در این بخش میخوانیم :
1-کار با تابع imshow
2- تابع imread
3- کار با تابع imwrite
4- معرفی تابع figure
5- معرفی تابع zeros
در پردازش تصویر و کار با تابع های , zeros ,figure ,imwrite ,imread , imshow درمحیط متلب چهار مدل تصویر از لحاظ رنگ را بررسی میکنیم .

-
>>imshow(img) >>size(img) ans= 384 512 3
دو عدد اول سایز افقی و عمودی تصویر است ، عدد3 به معنای سه طبقه مجزا ورنگی ذخیره سازی شده
تابع imshow در متلب
-
>>size(img( : , : , 1 ))
در اندیس گزاری ماتریس ها علامت دو نقطه به معنای همه است .
معنای کد نویسی بالا میشود همه سطح ها وهمه ستون ها در طبقه اول .

پیاده سازی فرمول روی تصویر رنگی بالا میشود یک تصویر سیاه و سفید چون فقط رنگ قرمز را نشان میدهد قسمتهایی که تیره هستند یعنی نور قرمز در آن به کار نرفته است . حالا یک فیگور جدید مینویسیم
-
>>imshow(img ( : , : , 1 )) >>figure ; imshow (img)
در مقایسه دو تصویر داریم:
قسمتهای قرمز رنگ سفید شدند و قسمتهایی که رنگ قرمز ندارد تیره شدند .

اگر طبقه دوم این فرمول را نمایش بدهیم چه میشود ؟
-
>>figure; imshow (img ( : , : , 2))
میبینیم برعکس تصویر قبل میشود جاهایی که سبز هستند روشنتر میشوند .

در اصل کانال های متفاوت رنگی هستندکه روی هم قرار میگیرند واز ترکیب این سه طیف شما تصویر را رنگی میبینید .
اکنون به بررسی یک تصویر سیاه و سفید میپردازیم .
-
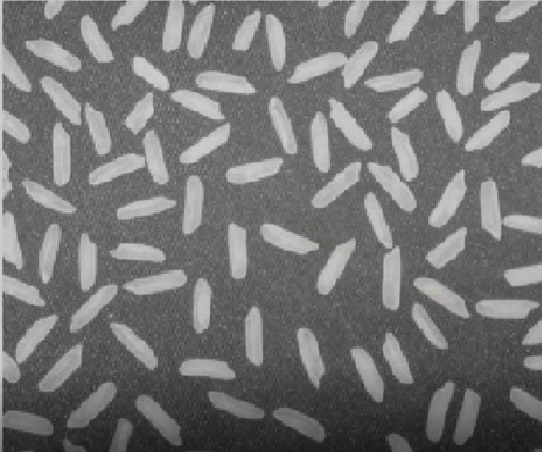
>>img = imread(‘ rice . png ‘); >>imshow (img)
تنها یک لایه دارد

تا الان دو مدل تصویر را بررسی کردیم 1- حالت رنگی 2- سطح خاکستری
درتابع imread میتوانیم خودمان تصویر دستی ایجاد کنیم .
از این تابع جهت طراحی نرم افزار پلاک خوان و تشخیص پلاک خودرو و همچنین ساخت دستگاه هوشمند پارکینگ و نیز نرم افزار کنترل تردد خودرو در اتوماسیون پارکینگ استفاده میگردد.

نباید حتما سُرس تصویر دوربین یا اسکنر باشد بلکه یک الگوریتم هم میتواندآن تصویر را به وجود آورد .
در محیط متلب zeros کار با تابع
-
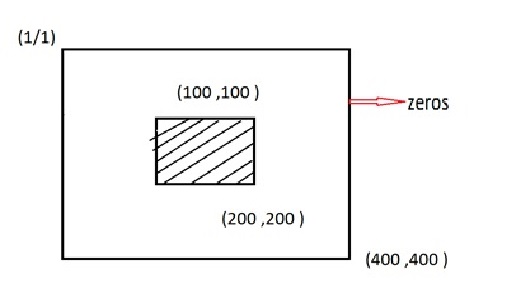
>>img=zeros(400,400); >>imshow (img) >>img (100:200 , 100:200)= 1 ;

یک تصویر Black And White یا سیاه و سفید داریم که به این تصاویر Logical یا منطقی میگویند.
این هم نوع سوم از تصاویر از لحاظ رنگی است .
اگر این مسئله در دایره باشد باید همه نقاطی که داخل دایره هست یک و نقاطی که بیرون دایره هست صفر در نظر بگیریم ، به شکل دو دایره داخل هم نمایش میدهیم ( اگر فاصله از مرکز کمتریا مساوی شعاع باشد شرط حضور داخل دایره رعایت شده) هر وقت این شرط برقرار بود مختصات آن را یک قرار میدهیم .
تصاویر Index Color نوع دیگری از تصاویرتابع imread در متلب هستند.
بهترین نمونه برای تصاویرIndex شده و Quantites نقشه های فرش است .
Index Color Imasge چیست ؟
رنگهای شماره گزاری شده در تصاویر مختلف که به جای همه رنگها یک سری اندیس گزاری در خودشان دارند اینها را اصطلاحا Index Color Imasge گویند ، که استفاده از این تصاویر در محیط وب باعث میشود در پهنای باند جای کمتری گرفته شود این نوع چهارم تصاویر دیجیتال است .
فورمت gif ,png , معروف ترین نوع تصاویر Index Color Imasge است که از روش اندیس گزاری انجام میشود .
در تصویر اندیس گزاری اگربا imread و دو خروجی فرا خوانی کنید تصویر اول توصیف نقشه است و map توصیف نقشه رنگ میباشد . این کار باعث پایین آوردن حجم داده میشود و با ماتریس یک طبقه کار میکنید ( باعث کاهش سه برابری داده میشود) فقط محدودیت رنگ داریم ( امکان حضور هر رنگی در تصویر وجود ندارد )
-
>>img=imread(‘ rice . png ‘) ; >>imshow (img )
مستقیما انجام میشود .م ImShow نمایش محتویات یک فایل با تابع
-
>>imshow( ‘coins .png ‘)
تابع imwrite در ذخیره سازی تصویر کمک میکند .
یک فایل 400 در 400 باز میکنیم ، بخش 100 تا 200 از آن را یک قرار میدهیم .
(چگونگی کار با تابع imwrite در محیط متلب)
-
>>img=zeros(400 , 400 ); >>img (100 : 200 , 100 :200 )=1; >>imwrite (img , ‘mypic .gpg ‘ );
imwrite یعنی رایت کن همین img ( تصویر ) را در MyPic.jpg
فایل تصویری ایجاد شده را با Explore میتوانیم ببینیم .
به این ترتیب یک داده اگر تصویر هم نباشد با فرمت Last Less میتوانیم به شکل یک تصویر ذخیره کنیم .
فرمت jpg با تکنیک فشرده سازی ذخیره میکند اطلاعات دقیق تصویری که ذخیره کردیم را به ما نمیدهداگر ذخیره سازی با فرمتی مثل png یا bit map باشد شاید کمی حجم دلتا بالاتر رود .
در پردازش تصویر لازم نیست حتما با تابع imwrite کارکنیم .
مثلا یک ماتریس بزرگ را میتوانیم Visualise نوشته و Save کرد .
فایل های تصویری یکی از روش های اتصال اطلاعات بین نرم افزارها است .